Responsive web design
Web design is a clear and precise way for a company to convey its identity while simultaneously clarifying how the visitor should go about maneuvering on the website. As in all design, web design also has trends, and just as shoulder pads and platform shoes have come and gone in fashion, so do looks and functions in web design. To know how to think and work when it comes to your web design, we need to establish a few specific points.
Who are you?

What kind of company you are and what identity you have is a critical point for your web design. Are you colorful and spicy? Minimalistic and visual? Professional and informative? Whatever your identity, your design needs to reflect it, not only in color and shape but also in how visitors interact with and experience your page. Think about what color, shape, and font can express, both through parable and culturally. Do you resemble any other company with your visual appearance, or do you stand out? Is your image memorable enough?
What do you want to say?
Choosing the design based on the content is a way to ensure hitting the bullseye with your website. Determine the information you want to convey to your visitors. Make sure that you, or the agency you use, focus on conveying that particular information. Scaling down the information and components can be a way to clarify what is actually being said without losing what is important. Remember the expression “less is more” and use it when you work with your design.
Who do you want to tell?
Depending on which target audience your platform aims for, you need to create the design accordingly. Web design is a way to attract your target audience in a way that conveys your brand. Attracting the right consumers is based on analyzing their interests, habits, and preferences. It is also about expressing yourself in a consistent way. An established and recognizable design makes it easier for the target audience to know who the sender of the content is, both on the website itself but also through mediums like ads and newsletters.
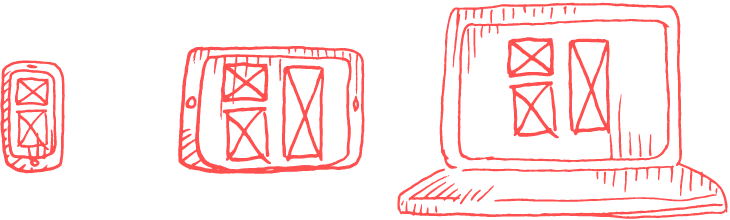
Responsive web design
Responsive web design implies web design where the layout changes depending on the screen size and screen resolution that the visitor has. As mobile phones today often account for the majority of visitors, websites are often adapted for mobile devices in the first place, followed by personal computers in second.
Being able to reach your target audience and give a good impression, regardless of the medium they use, is almost a requirement nowadays. If visitors to your site use their mobile phone, the visitor will require a different look and design for that site compared to if the website was accessed via a PC.
For example, organizing modules and pictures to lie under each other in a logical and reasonable solution. Adjusting the text size and margins and ensuring that the navigation menu is designed to fit the space is of great importance for it to be possible to use a website via mobile or tablet. Other functions and appearance aspects such as hovering (holding the mouse pointer on an object which creates an action such as a movement) do not work in the same way. Using knowledgeable and experienced web designers and developers are essential to get a responsive design to work the way you want.
Responsive web design can often be a better alternative for creating an app or a dedicated mobile website depending on which functions you need.

Common mistakes
Unfortunately, it is not uncommon for companies to lose themselves in the sea of opportunities for web design and the paths that can be taken. Their websites can be intoxicated with “cheeky solutions” and animations or “trendy solutions” in the form of “fresh and clean expressions”. It may look cool on paper and can be pleasing to look at when you sit and plan your design. The problem lies in the fact that it is sadly not a useful nor sustainable design.
An essential aspect of web design is the visitor’s experience and generating the best possible outcome from your website. Losing content and messages will not benefit you as a business. Having a good-looking but non-functioning platform will hamper rather than help.
Simple tricks
- Use a limited color palette. Using around three primary colors is a great way to create a distinctive look. As a complement to this, it can be fitting to use secondary colors, which can be shades of the primary colors, accent colors, or additional colors that differ from the existing color palette, and that makes the colors clearer in relation to each other.
- Decide on fonts that you will use in your web design. Here it is good to use two to three fonts, no more. Using one font for a title, one for a text, and, if necessary, a font that differs from the other two, which for example, could be used to clarify quotations, is more than enough. Using fonts weights such as bold and italic can separate texts from each other. It is also good to keep in mind that fonts should match the font of your logo.
- In the past, serifs (letters with feet) have not been suitable for the web. A serif, such as the Times New Roman, is designed to be easy to read in printed form, while a sans serif, such as Arial, has been designed to look better on the web. Today, these fonts are not problematic to the same extent, but these factors may still be worth thinking about. A sans-serif would be a suitable alternative for longer text paragraphs on the web.
- Remember to not make your line length too long. Although the number of characters per line should be more than the printed line length of about 55 characters (45-60), the web’s line length should not be too high. The advantages of a high line length are that it makes it easier for web visitors, as they do not have to scroll to the same extent to read all the information. However, there are different opinions and theories about what the optimal character set for the web is. Opinions differ from 65-80 to as many as 95 characters per line. Our best tip is to look at the line length and ask yourself, Is it easy to read? By doing so, you will probably get a good feel for it.
- Using images with high resolution and similar appearance to each other in terms of exposure and color gives a professional impression. Publishing the images in similar sizes without using too many filters usually gets you a long way.
How can we help?
- Are you unsure of your company’s identity and how it should be expressed through your digital presence? Our experienced designers will help you with a design that will maintain high functionality in addition to communicating your company’s identity.
- Do you want help getting a logical, functional, and responsive website? Our senior developers can develop your website to work in the best way possible based on the different media you want to use as well as your target audience’s behavior on the various media.
- Are you not comfortable with the design you have today? Our designers and developers can either implement new expressions or functions into your existing web solution or help you gradually make changes to achieve your goals with your web presence.