
How to get 90 in page speed with WooCommerce
Page speed has emerged as one of the most important things many people look at when choosing to invest digitally. In this article, we’ll go over what performance is, its different aspects – and how we went about getting a near-perfect page speed score in WooCommerce.
What is performance?
Performance is a complex topic and encompasses many things. When we talk about performance, we usually divide it into Backend performance and Frontend performance (often referred to as “Page speed”).
What is backend performance?
Backend performance is how efficiently the application performs various operations – or simply avoids performing operations. For you as a customer, good backend performance means that your e-commerce can handle huge spikes in traffic for a short period of time, for example during a product launch or a campaign. Backend performance is tricky to deal with, in other words, it makes it difficult for customers to spot problems before it’s too late.
Good hosting
We have our own hosting company Synotio that we are totally vertically integrated with. This means that everything we do, all tools, all configuration is customised to work from start to finish.
This kind of integration is unusual, but it gives us great advantages – above all, the assignments take less time to complete. Synotio is adapted to scale and load balancers with multiple nodes are standard. We want our customers to grow and this is a prerequisite. Most hosting companies don’t provide this as a service before 20k/month, but Synotio does it already at 1500 kr/month.
Elaborate cache
All modern applications make use of very elaborate caching. As a beginner, it’s easy to resort to various caching plugins, and these work to some extent – but they rarely do a good job and rarely handle any major loads. When using caches such as Varnish, it’s also possible to programme special methods that make the site extra efficient – something that is not possible if you only run add-ons.
Most WordPress niche hosting companies include a simple caching service, and so does Synotio, but with the difference that our Qala package uses the methods available with Varnish (e.g. Edge Side Includes) for ultimate performance.
This is not a solution that is just switched on at a hosting company but is the fruit of seamless integration between the hosting and the developers building the website.
A very well-designed cache for a site with WooCommerce provides a site that performs like a static page generator/headless solution from a backend perspective.
Remove uncacheable requests
The majority of extensions available for WordPress and WooCommerce are created for the consumer market. This can make it problematic to know if the extensions are professionally developed, with backend performance in mind. It’s therefore important to choose a web agency with professional developers who actually think about this.
With a tool like Blackfire or xdebug, developers can find out which unauthorised requests occur during page loads and ensure that these are avoided.
It is not uncommon that during the development work you get some uncacheable requests. Continuous maintenance is therefore an important part of keeping websites performing well over time.
We carry out this type of maintenance so that you as customers can continue to run your campaigns and sales without the site crashing, so that visitor peaks do not create a sluggish or inaccessible page and to protect against overload attacks.
How do we help our customers with backend performance?
We have gathered all our best practices in one offering, Qala. We’ve been working on our WooCommerce solution for a long time and this has resulted in gathering all the good things we’ve done in one place. Our focus has been to do what no one else can do – Scale WooCommerce so that the platform can handle hundreds of thousands of products, millions of orders, large amounts of discount codes and so on. Simply put; Backend with performance.
Through its unique pricing and functionality, the platform has helped companies like iDeal of Sweden, Equestrian Stockholm, Maya Delorez & Djerf Avenue scale their sales to unimaginable heights using a technology that is relatively cheap – WordPress and WooCommerce.
What is front-end performance?
Front-end performance is how well the website performs in the visitor’s browser. Unlike back-end performance, it is easy to measure this performance, for example through a tool like https://web.dev/measure/. With this tool, the website is measured in 4 ways; Speed, Accessibility, Standards (best practice) and Search Engine Optimisation (SEO)
Speed
Speed is of course how fast the website is. This is ultimately very multifaceted. For starters, the design of the page has a huge impact. Does the page have a lot of heavy images? Are there video elements used? Are the pages very long? Are there a lot of features?
The effect of this design is then that different features are created by developers, and each one needs to be optimised to perfection in order to give a high score. The different parts can be optimised in several ways, including
- Minification – Remove junk characters and spaces that take up space in code
- Minimising the amount of heavy fonts
- Improving the format of images
- Right sizing of images
- Tree shaking – Remove things that load twice or are not needed
- Delay / Timing: Tell the browser to load the resources needed when they are needed, and not otherwise.
Availability – Accessibility
Accessibility is again a function of Design, but also of the design of the code. For example, people who have difficulty perceiving colours may find it very difficult to navigate the website if the designer has not considered this. If the person who built the menu hasn’t thought about accessibility, it will be almost impossible for someone with a visual impairment to use the website.
Many people in our society have these needs and are effectively excluded if these things do not work. It is also a requirement for government agencies, and in some countries (e.g. Norway) it is a requirement for everyone.
Standards (Best practice)
Standards are about how well the site is programmed and that “common things” that you should expect are in place.
- Does the website use HTTPS?
- Does the site use JavaScript which has known security holes?
You could say that this part is a kind of “Other” category for Google.
Search Engine Optimisation (SEO)
SEO is simply about how well the website looks to Google and their crawler. Most commonly, the problems here are caused by you as an editor and can be easily changed, but some things developers have to do.
Why do you want the site to have high front-end performance?
To increase conversions
Site speed is the first impression for your visitors and if the site takes longer than four seconds to load, the odds are that your visitors will leave the site and up to 46 per cent of users will not visit a poorly performing site.
A slow site can cause unnecessary frustration and these days people don’t have the time or energy to sit and wait for a website to load – especially if there are competitors they can turn to instead.
To rank better in search engine rankings
A couple of years ago, Google decided to expand its search engine parameters and add website speed to the list of ranking factors. This makes sense – visitors to your website appreciate high speed and short loading time, as mentioned earlier, the odds are that they will leave the page if it takes more than four seconds to load, and Google wants to serve the best for its users.
But this doesn’t mean you should prioritise speed over the quality of content, reputation and relevance of your site. But it is a factor to keep in mind when working on your SEO because not only is it improving SEO rankings, it’s also giving your audience a better experience which in turn leads to a better conversion rate.
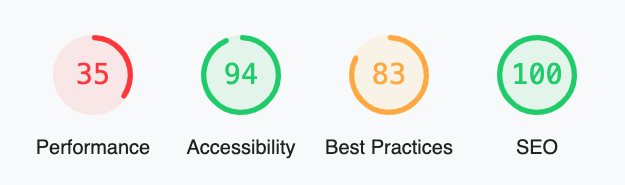
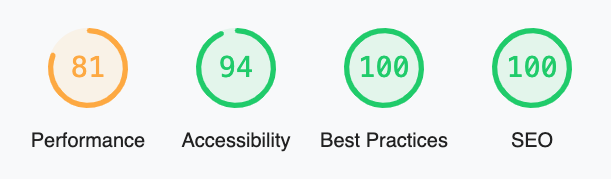
Example: How we got Qala E-commerce to get 90 in page speed score.
On 8 April 2022, we launched Qala 3.2 which pretty much solves all the backend issues and uses everything we’ve learned over the last few years to scale E-commerce. Finally, we had a solution that solved the most common customer problems! What was not as good was the Page Speed Index.
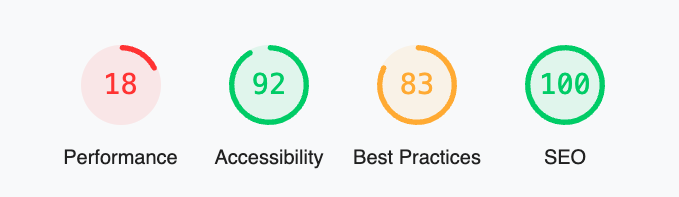
Using Google’s website quality service (https://web.dev/measure/), we got the answer that although we had now managed to create a platform that could scale the amount of orders – it was really slow in the browser. A real conversion killer. Ouch.
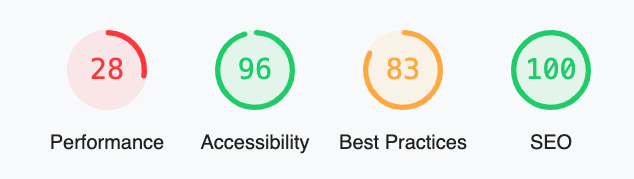
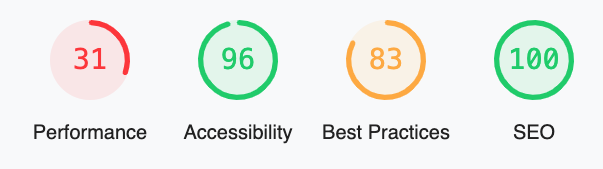
Luckily, we’re pretty good at what we do, so we decided to fix it. How hard could it be? Quite tricky, as it turns out. Note that the screenshots are taken over a longer period, so we also had time to fix things like Accessibility and SEO. “Best Practices started low because we didn’t make the theme compatible with theme.json, so we were blocked from making major updates to WordPress until that was resolved.

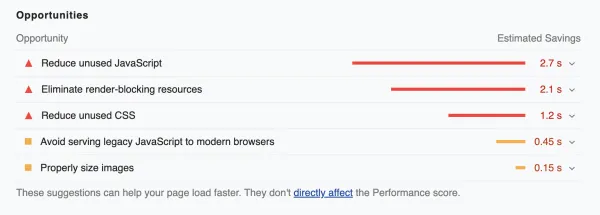
How did we increase page speed?
In the report, you get a lot of help and tips to improve the site. Thanks to our Qala Imgproxy plugin, images are automatically resized to the correct formats, and images that are continuously in the content are automatically rescaled to fit the device you are on – mobile or desktop. Therefore, there were not many things to fix around images. What we did need to look at was the amount of JavaScript, because something was not right here.
1: Minimise the amount of JavaScript
WordPress’ strength and weakness is that there are so many extensions. The problem is one of standardisation: different plugins can use different libraries – sometimes to do the same thing. This means that it’s very easy to include a lot of junk unnecessarily.
We came up with this list of actions:
- Junk cleaning: remove things that are not needed and only load resources when they are needed.
- Standardisation: Make sure not to use different libraries to accomplish the same thing so that we enable a treeshaking process.
- Streamlining: Use a treeshaking process to go through all components and minimise the javascript
- Timing: Make sure the most important components load immediately when the page loads – let the rest load later.
Junk cleaning: remove things that are not needed and only load things when they need to be loaded.
The first thing we did was to go through what JavaScript was needed and not needed. An e-commerce site or a high-end marketing site often has a lot of components that consist of JavaScript. We went through each component and found a few lines of code that were poorly designed, which then caused a chain of other JavaScript to be loaded.
This could be a load icon that was loaded, which in turn loaded a large amount of other scripts. Many extensions also happen to call functions and scripts whether they are needed or not. By going through the codebase and making sure this doesn’t happen, many unnecessary scripts and other things can avoid being loaded.
With this improvement, we removed about 1/3 of the page weight (-500kb), but Google only gave us a minor increase in rating. However, we did get a number of improvements for SEO and Accessability as our solutions for performance were also solutions for these areas

Standardisation: Use fewer libraries
As we have been developing our framework over a long period of time, it turns out that we accidentally included two different slider libraries. A more modern one (swiper.js) and an older variant. These were all converted to the more modern variant so that we could discard the older variant.
This point is one of the biggest and most complicated but also one of the most significant. To implement this measure, we needed to dig very deep. For example, some plugin creators may use “standard” WordPress components to display things like a “loader” animation. This in turn means that a huge dependency tree may need to be loaded unnecessarily. With the wrong add-on installed, we could be talking a number of megabytes.
- Go through the theme and all add-ons and review which components they load
- Go through the theme and all extensions and blocks and review how they load their assets – one misstep and scripts etc. can be loaded where they should not
- Make sure components that use WordPress built-in libraries, for example, use external libraries (otherwise several mb of unnecessary javascript css will be loaded)

Streamlining: Use a Treeshaking process (JavaScript)
Due to the fact that so many different solutions are used and put together and that each of these has its own components, a very large amount of duplicate dependencies are created, because each component fetches (mostly the same) things in a dependency tree.
By creating a build job that goes through all components and treeshaking the components that are duplicates, you can reduce the total amount of javascript sent. This shaved another 500kb or so off the page weight, but we didn’t get many performance points.

Timing: Defer / Delaya JavaScript that was not needed immediately so that they are loaded later
To facilitate the work of performance optimisation, we have created a tool that we call Qala web vitals. In this tool, there are settings to be able to choose what to preload, and what to delay. What was not available, however, were ready-made settings for our standard scripts.
No sooner said than done – we made sure to apply these things to our scripts. Accessability got a little worse here because we accidentally resized a header in the test environment we run the tests against.

2: Reduce rendering blocking
At this point, it was time to tackle our CSS. There are many different solutions here. Many modern frameworks such as Tailwind pre-render the entire site and then have a build job that removes unnecessary CSS etc.
The downside of something like Tailwind is that it simply isn’t compatible with anything else in the WordPress community. It takes away some of the upside of WordPress as a solution while making it very consultant driven, and in 2 years the next big framework will come along and we’ll be creating big problems for our clients. As we say at Angry Creative: Newer is not better – Only better is better.
With that in mind, we had to find a solution. For now, we chose to use Perfmatters which solves many of the problems, even if it is not as good as, for example, Tailwind.
Streamlining: Rebuild CSS so that all critical content loads first
By manually rebuilding our SCSS, but also making sure that everything the browser needed to load was in one place and loaded immediately, we were able to increase the rendering speed quite significantly. We took the opportunity to update WordPress here too 🙂

Streamlining: Build in third-party components to be able to Defera / Delaya (CSS)
By moving things like fonts directly into the site, we were able to more easily choose what to defer and in what order things loaded. When fonts are loaded from Google, there is a theoretical possibility that Google is “spying” on your visitors, but it also causes the page to “jump to”.
By moving in several third-party components, we can control how they load and when, this allows us to more precisely control what loads and when.

To summarise
There are many aspects to consider when looking at web performance. It’s rarely as simple as just enabling a cache plugin and hoping everything will be super fast. It usually requires ongoing optimisation, professional solutions and, not least, ideally you should have hosting and website developers working in symbiosis to achieve top results. Load what the visitor needs, no more.
A complete solution with Angry Creative
We are a web agency that can offer complete solutions with a focus on performance. Together with our packaging of WordPress / WooCommerce Qala, you as a customer get everything you need and can concentrate on business.